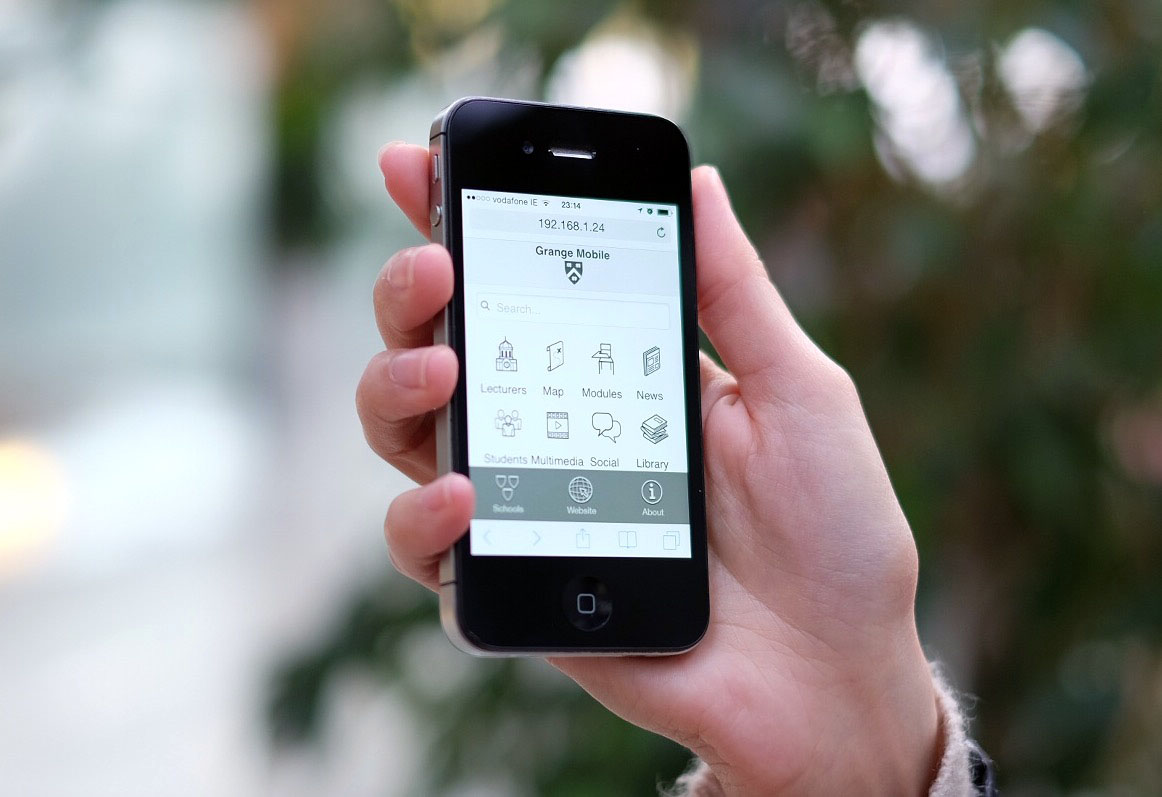
Grange Mobile Web App
I did this project to learn how to create a rich mobile web app using modern technologies.
Rather than building a simple static HTML app I wanted to try something richer and more complex to stretch my capabilities and learn as much as possible. On the server side this web app uses a MySQL database and PHP code to publish JSON documents to the client. The client fetches these JSON documents using AJAX and uses them to dynamically build up the app’s pages in JavaScript. I used the jQuery Mobile library to help me build a web interface that works across all mobile devices.
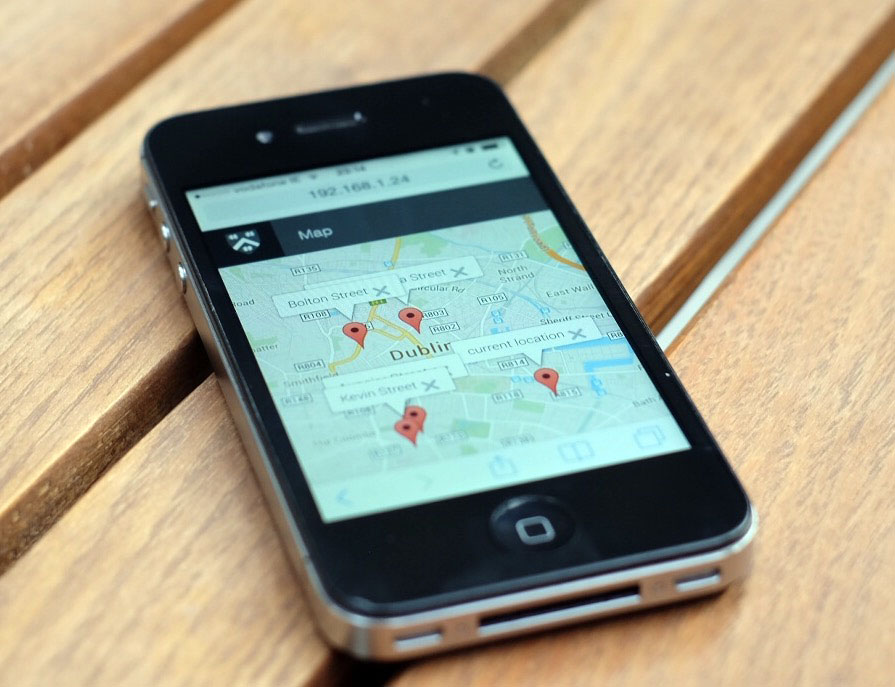
I tried to use as many HTML5 technologies as I could to make a rich & useful user experience. As an example I used the geolocation API to provide contextual information to the user (distances to nearest library’s copy of desired book) and the local storage API to ensure that data is never re-fetched unnecessarily.
If you are curious have a look at the app here, view the source code here, or read more about the making of the app here.